FAQ: What Does Require Login Look Like for Your Travelers
Here is a simple showcase demonstrating how a traveler goes through the login process when booking a Trip if Require Login on Trip Pages is enabled.
From the Checkout Flow booking page
They will go through the checkout page and then be prompted to log in.
-
- Traveler completes registration and pays

- The Traveler will receive a payment confirmation email

- From the above email, they can click MAKE AN ACCOUNT
- The Traveler will be redirected to the Login page and see a pop-up.

- If the Traveler already has an account, just fill in the account information and log in.
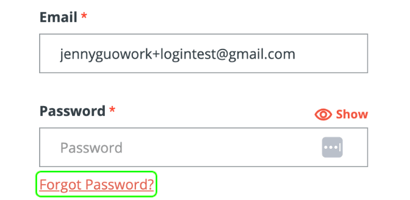
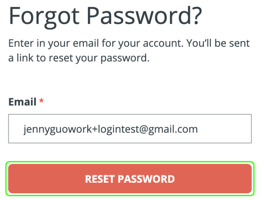
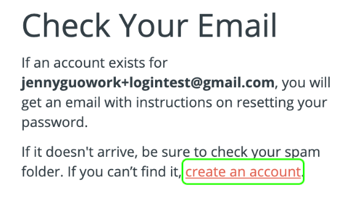
- If the Traveler doesn't have an account, they should click FORGOT PASSWORD > RESET PASSWORD > CREATE AN ACCOUNT
- Traveler completes registration and pays



-
-
-
- After filling in all the information, click CREATE AN ACCOUNT to create an account
 .
.
- After filling in all the information, click CREATE AN ACCOUNT to create an account
-
- The page will redirect to the Traveler dashboard, and all booked TRIP will appear on the dashboard

Log in before checkout
- If a Traveler already has an account, on the checkout page, click LOGIN TO SEE YOUR TRIPS

- The checkout page will redirect to the login page. Fill in the account information and click LOG IN

- The page will return to the checkout page, and the Traveler can pay for this TRIP

- After finishing the payment, the page will return to the trip page, and the status will become BOOKED.

-
Need more help?
Reach out to the YouLi Support Team via the chat box at the bottom of your screen or submit a Support Ticket request. If you need more advanced support, schedule a 1:1 Consulting session with one of our experts, and we will walk through Traveler flow options & best practices.
