How-to: Embed a Travefy Itinerary in YouLi Highlights
Do you use Travefy for Itineraries and want to use YouLi for payments, documents and forms? Now you can merge the two!
AVAILABLE PLANS: This feature is only available on certain YouLi plans. Check out our pricing plan feature list or contact Sales for a demo.
TRAVEFY PLAN ALSO REQUIRED
How will this look in YouLi Trip Pages?
- The current integration embeds the Travefy itinerary just below the Overview on the Highlights tab.
- If you use the YouLi Highlights feature, it will be included UNDER those. This can be useful if you're doing add-ons to the invoice on YouLi, but the core itinerary is in Travefy.
- Travefy controls the style of the embed, so YouLi cannot determine the border or width of the embed. You can see a sample of the standard itinerary embed from Travefy here.
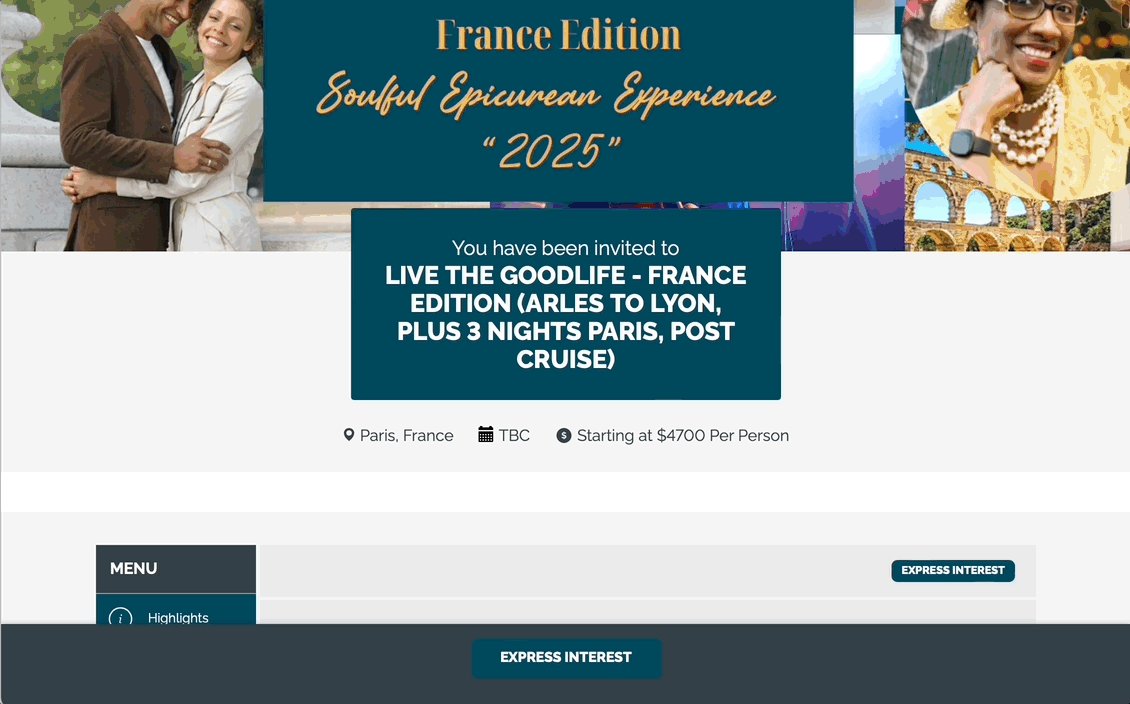
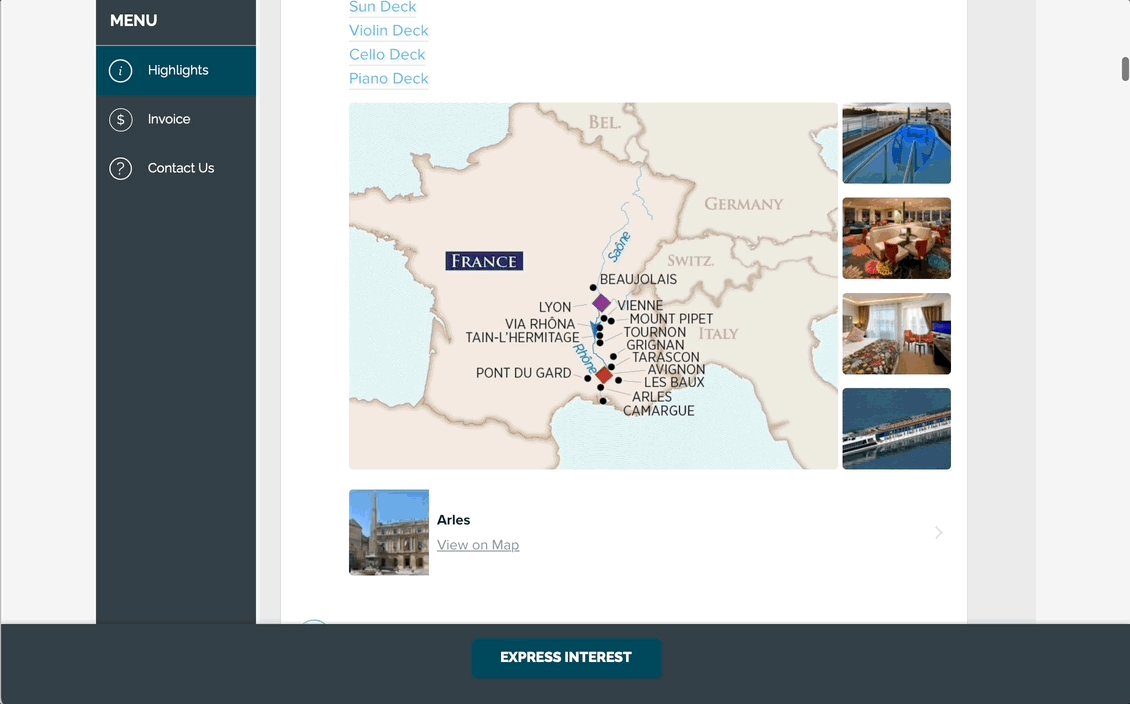
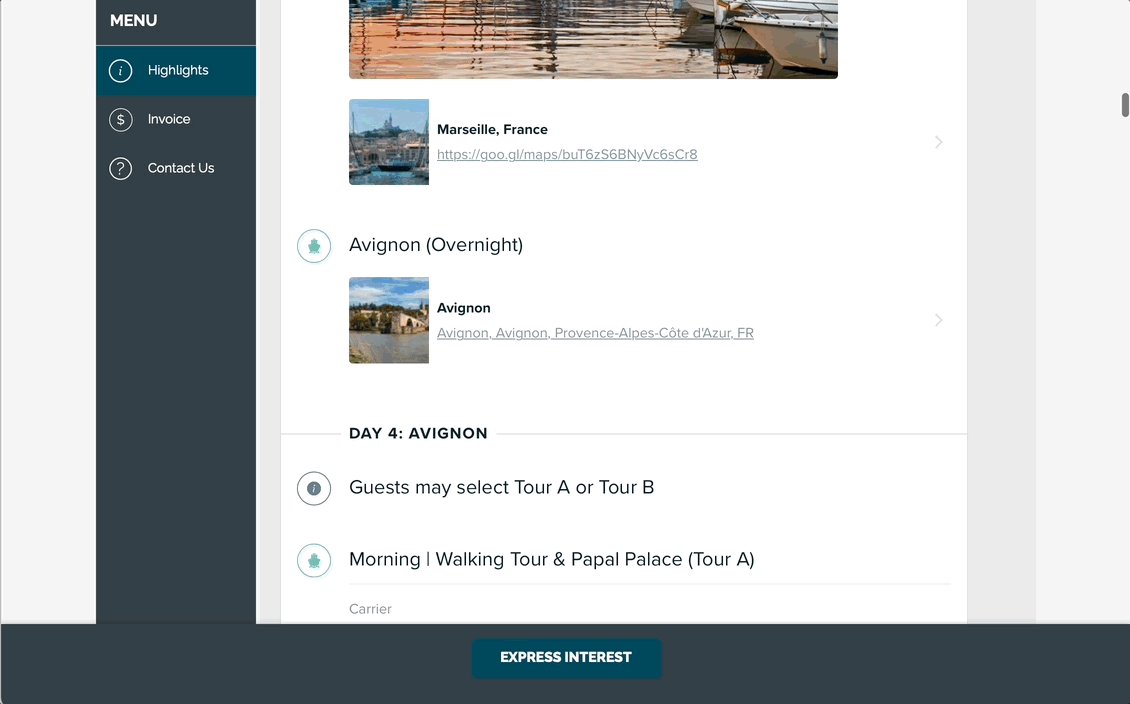
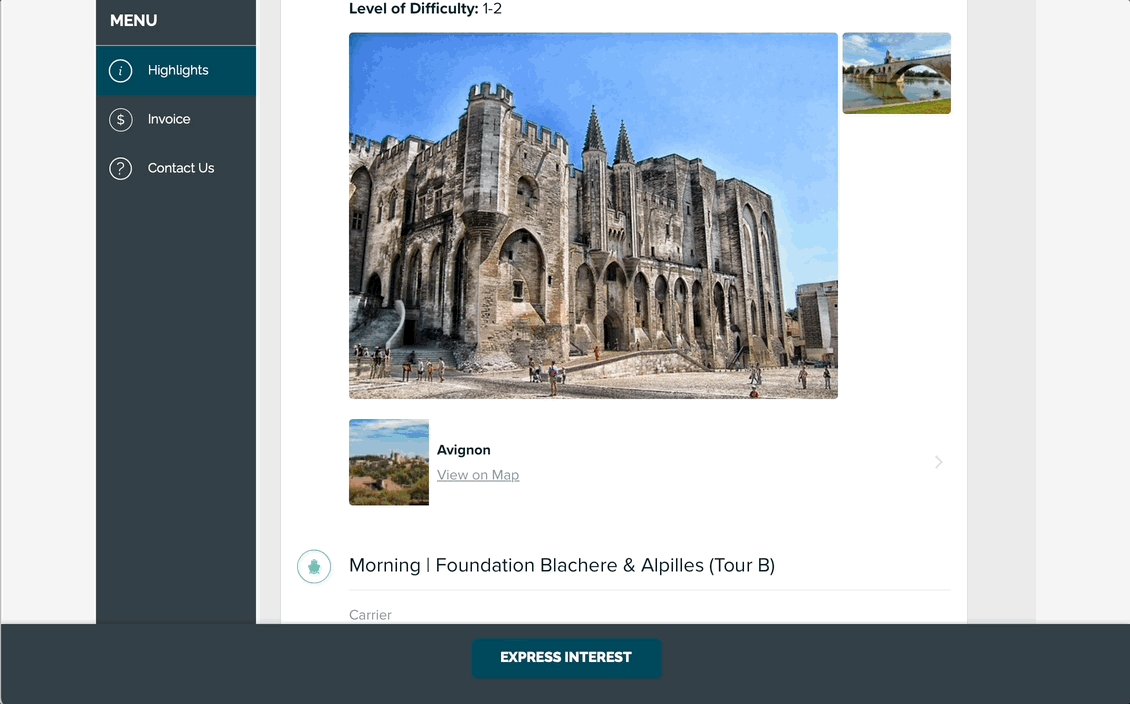
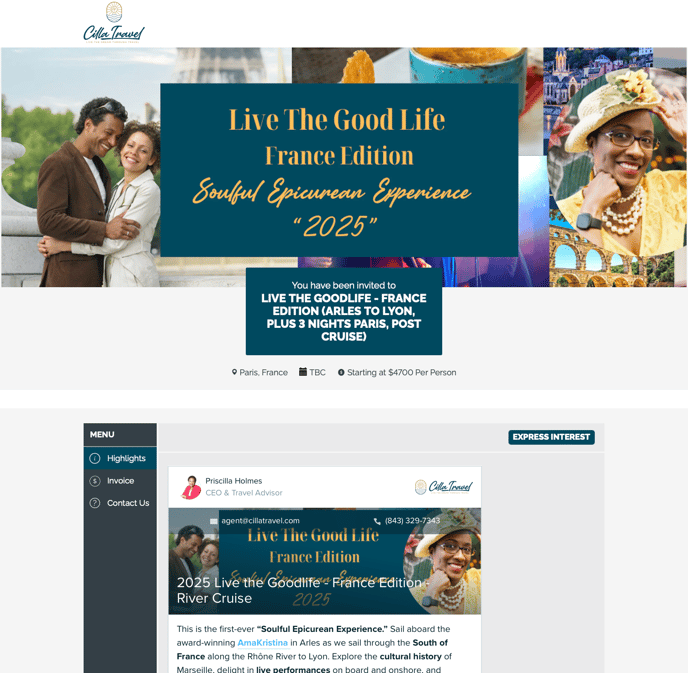
Here is an example provided by Cilla Travel:
Does this disable any YouLi functionality?
No, it doesn't! You can use all of your YouLi functionality (AUTOMATED TASKS, PACKAGES, etc.) in conjunction with Travefy as well. You can even use YouLi's ITINERARY with Travefy's Itinerary!
Will this work on mobile?
Yes! The embed will resize to fit the screen size. Check it out yourself when you add it to your page or check out the video example below.
What if I want to use YouLi Add-ons?
You can still include YouLi add-ons to allow travelers to add to their invoice.
TIP: You can make add-ons as Highlights if you want them to appear on the first page + the invoice. Or, you can make them Itinerary items + hide the Itinerary menu so they only appear on the invoice.
How-to add to your Trip?
1. Find your Travefy itinerary code
Follow the instructions from Travefy to get your code
2. Copy embed code from Travefy

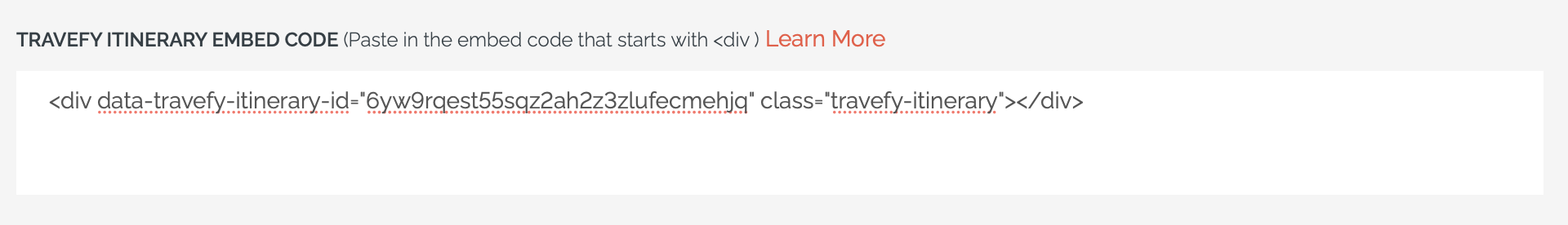
Just copy the value after the code in the second box above (we take care of the first part).
For example:
<div data-travefy-itinerary-id="6yw9rqest55sqz2ah2z3zlufecmehjq" class="travefy-itinerary"></div>
3. Paste that into the Travefy
Go to Update Trip by clicking the pencil on the trip

Scroll to the bottom and click into
Paste in the code found in Step 2

4. Preview As Registered to confirm the itinerary is appearing on Highlights
Click to Preview from the header on the Trip
Or open the SHARE TRIP LINK in a new tab
You'll see the embedded Travefy itinerary below the overview.
Does this add my travelers to Travefy?
Nope! It's just a content embed in the YouLi Trip Page - much like a YouTube video. It's shared content that is shown to ALL your travelers.
So unless you add your customers to the Travefy platform, they shouldn't be receiving any communications from Travefy - just from YouLi.
So you can still use the YouLi personalized itinerary item features to provide extra activities to people - but those won't be integrated onto the Travefy itinerary - they will show under the YouLi standard ITINERARY or HIGHLIGHTS menu.
Troubleshooting
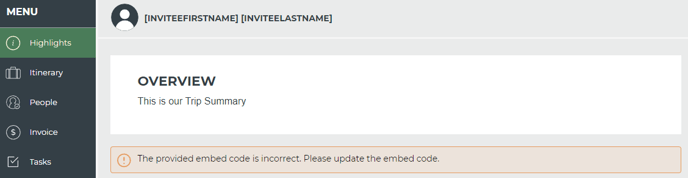
If you see an orange message when previewing (see screenshot below), this probably means you've grabbed the wrong code.
Review your embed code and make sure you've just copied the <div> content that has the itinerary ID in it (as shown in Step 2 above).
Open a support ticket if you cannot figure out what's gone wrong.

Need more help?
Reach out to the YouLi support team via a chat box at the bottom of your screen or submit a ticket request. If you need more advanced support, schedule a 1:1 Consulting session with one of our experts, as we will walk you through the features and best practices.