How-to: Filter Your Embedded Trips On Your Website
Now that you've embedded your YouLi Trip Pages into your website, take the next step by allowing people to filter your Trips by a certain category (i.e. season, year, type of trip, etc.).
This article is somewhat technical - so if working in HTML or Javascript isn't a happy place for you:
- Purchase website integration support - and you'll be able to book a call so we can sort you out.
Important things to note
- TAGS are case insensitive, so "adventure", "Adventure", "ADVENTURE" are all the same
- The TRIPS must still match the embed rules
- Advanced Developers can create javascript filters to dynamically change the shown TRIPS, based on a user-selected dropdown of TAGS
- Here's an example: https://youcantstealmyhappy.com/trips-by-date/
How to filter your embedded Trips on your website
1. Get your embed script
NOTE: If you haven't already done so, read these instructions on embedding all of your listed Trips into your own website
- You should have code that looks a bit like this placed on your website:
<script src="https://youli.io/embeds/script/trips/mystic-adventures/
?view=card&style=detailed"></script>
2. [OPTIONAL] Limit the number returned
- This can be useful on the homepage or if you have limited space to highlight TRIPS and just want the Trips that are coming up soon (up to the limit) to be shown
- In this example, the limit is 2, so only the first two trips with the nearest start date in the future, that are PUBLIC & LISTED (and match any TAGS below), will be shown
<script src="https://youli.io/embeds/script/trips/mystic-adventures/
?view=card&style=detailed&limit=2"></script>
- A number of 1 or greater is valid
3. [OPTIONAL] Add the Tags parameter
- Now let's say that you want to only show the "Adventure" trips on a particular page, use this script.
<script src="https://youli.io/embeds/script/trips/mystic-adventures/
?view=card&style=detailed&tags=adventure"></script>
- This will only show the TRIPS with TAGS of "Adventure". (You can set this on the OVERVIEW of the Trip when you edit it.)
4. [OPTIONAL] Use a comma for more than one tag
If you want to only show the "Adventure" trips in Canada on a particular page, then add the "Canada" tag, separated by a comma
By default the logic applied is AND logic, so the returned trips must have BOTH tags set:
- Adventure
- Canada
<script src="https://youli.io/embeds/script/trips/mystic-adventures/
?view=card&style=detailed&tags=adventure,canada"></script>
- OR: If you use multiple tags and match at least one, use tagslogic=or. For example: "Adventure" OR "Canada"
<script src="https://youli.io/embeds/script/trips/mystic-adventures/
?view=card&style=detailed&tags=adventure,canada&tagslogic=or"></script>
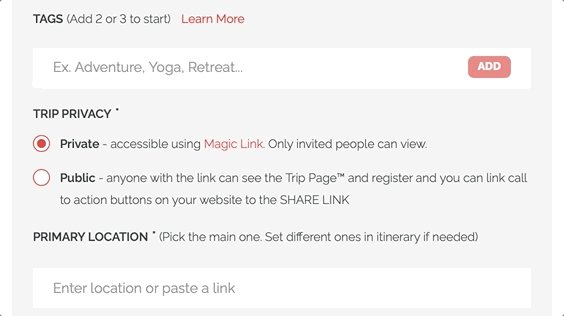
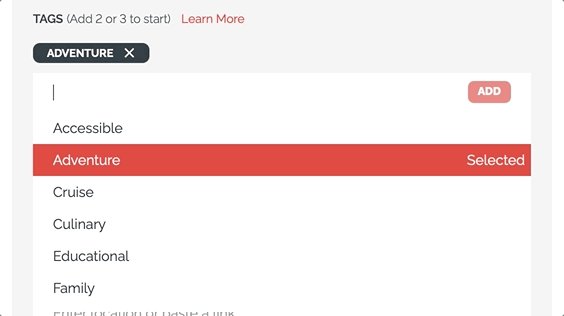
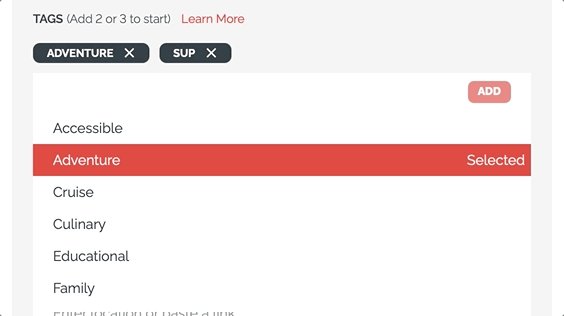
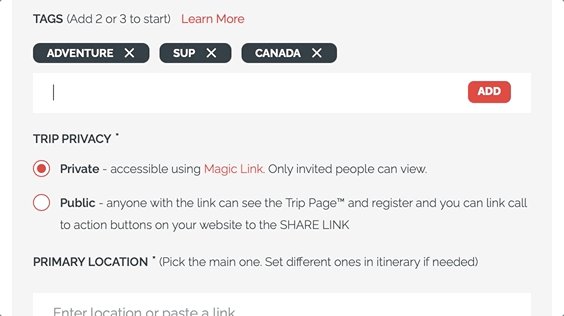
5. Make sure your Trips have the right Tags
- Click to your TRIP
- Click the PENCIL ICON to UPDATE TRIP
- Edit the list of TAGS shown to include
- Adventure
- Canada
- Click the SAVE button

Date Range Filter (Optional)
BE AWARE: Using this parameter means that trips without set departure dates (estimated dates) will NOT appear in your embed. If you want them to appear, do not use these parameters.
If you need to filter the returned trips based on the date they start, use either or both of these parameters.
startdaterangestartstartdaterangeend
<script src="https://youli.io/embeds/script/trips/mystic-adventures/
?view=card&style=detailed&tags=adventure,canada&tagslogic=or&
startdaterangestart=[DATE]&startdaterangeend=[DATE]"></script>
startdaterangestart- If provided, only trips with a Start Date set that is AFTER the value in this parameter
startdaterangeend- If provided, only trips with a Start Date set that is BEFORE the value in this parameter
Date Format
[DATE] can either be:
yyyy-MM-dd- this will be interpreted as GMT timezone- August 10th, 2024
- example: 2024-08-10
yyyy-MM-dd'T'HH:mm:ss.fffzzz- use the ISO date format to include an alternative timezone- August 10th, 2024 at 1:30 AM UTC+05
- example: 2024-08-10T01:30:00.000+05:00
- August 10th, 2024 at 1:30 AM UTC
- example: 2024-08-10T01:30:00.000Z
- August 10th, 2024 at 1:30 AM UTC-06
- example: 2024-08-10T01:30:00.000-06:00
- August 10th, 2024 at 1:30 AM UTC+05
WARNING: Be sure to encode all your embed parameter values per URL encoding standards. Especially if you have spaces or a + in your parameters.
USE CASE: Show months instead of dates
If you don't run daily trips, it might be better to show the option to pick months rather than specific dates to your website visitors.
If you use this approach, you'll need to use JS to convert the month selected to the right dates to use in the embed.
Example:
- If the user picks a range using months, like: January 2024 -> March 2024
- Convert the month to a properly formatted date like this:
startdaterangestart= 2024-01-01startdaterangeend= 2024-03-31
<script src="https://youli.io/embeds/script/trips/mystic-adventures/
?view=card&style=detailed&tags=adventure,canada&tagslogic=or&
startdaterangestart=2024-01-01&startdaterangeend=2024-03-31"></script>
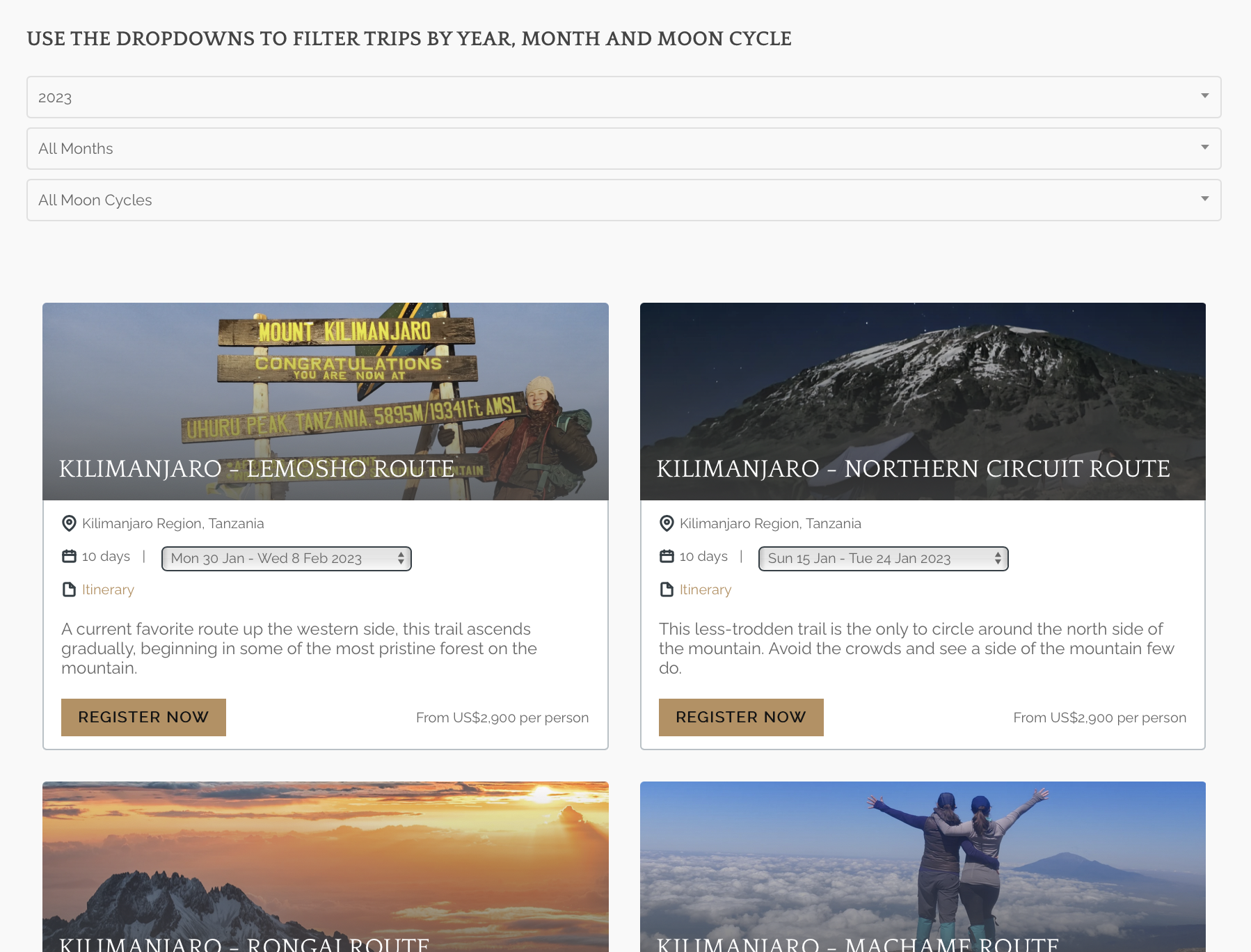
Real Example: Pristine Trails
See how to use tags to provide a convenient search/filter interface on your website.
Pristine Trails sells group treks to Kilimanjaro.
The most important elements to their travelers to find the perfect departure ate:
- What year
- What time of year
- Whether it is a full moon
YouLi developed a custom filter based on those tags
Any developer who knows Javascript can do the same for your website.
Now all Pristine Trails has to do is make sure to tag their trips properly in YouLi and they are automatically shown in the search results on their website.
Need a Developer?
- Don't have your own Developer? Contact YouLi Support to purchase website integration support.
Need more help?
Reach out to the YouLi support team via a chat box at the bottom of your screen or submit a ticket request. If you need more advanced support, schedule a 1:1 Consulting session with one of our experts, as we will walk you through the features and best practices.