How-to: Customize The Trip Cards On YouLi Embed
If you want to change how the style of your Trip Card appears on your website, look no further! This can be as simple as a font change or as complicated as the example below.
CAUTION: This article assumes you have already installed the embed code. If you have not, be sure to start here: Integrate YouLi with your website.
Common Trip Card customizations to explore
See this help article for details on how to do the following customizations: How-to: Filter Your Embedded Trips On Your Website
1. Use TAGS to limit which trips are shown (allow your website visitors to filter the TRIPS embedded into your website)
2. Limit the number of TRIPS shown
Advanced customizations example code, using the default trip card styles
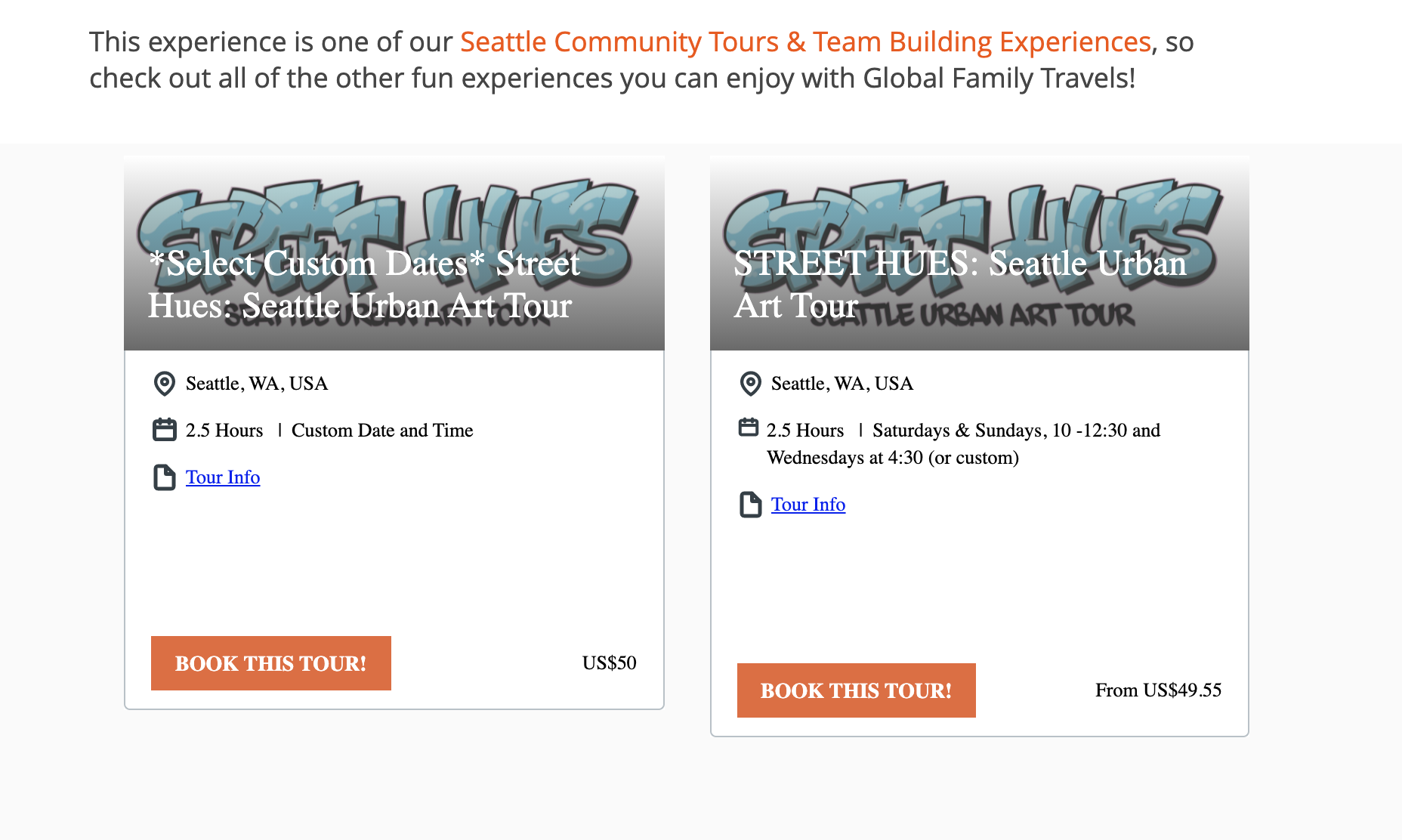
- Notice that the image below is duplicated because the TRIPS have the same banner (this is a multiple departure date experience)
- Also notice there is no SHARE SUMMARY set, leaving a large blank space
So in this case we want to
- Hide the image
- Change the gradient to a solid color
- Remove the share summary space
This is the embed code we worked with
<script
src=
"https://trips.globalfamilytravels.com/embeds/script/trips/global-family-travels/?
view=card&style=detailed&tags=street%20art">
</script>
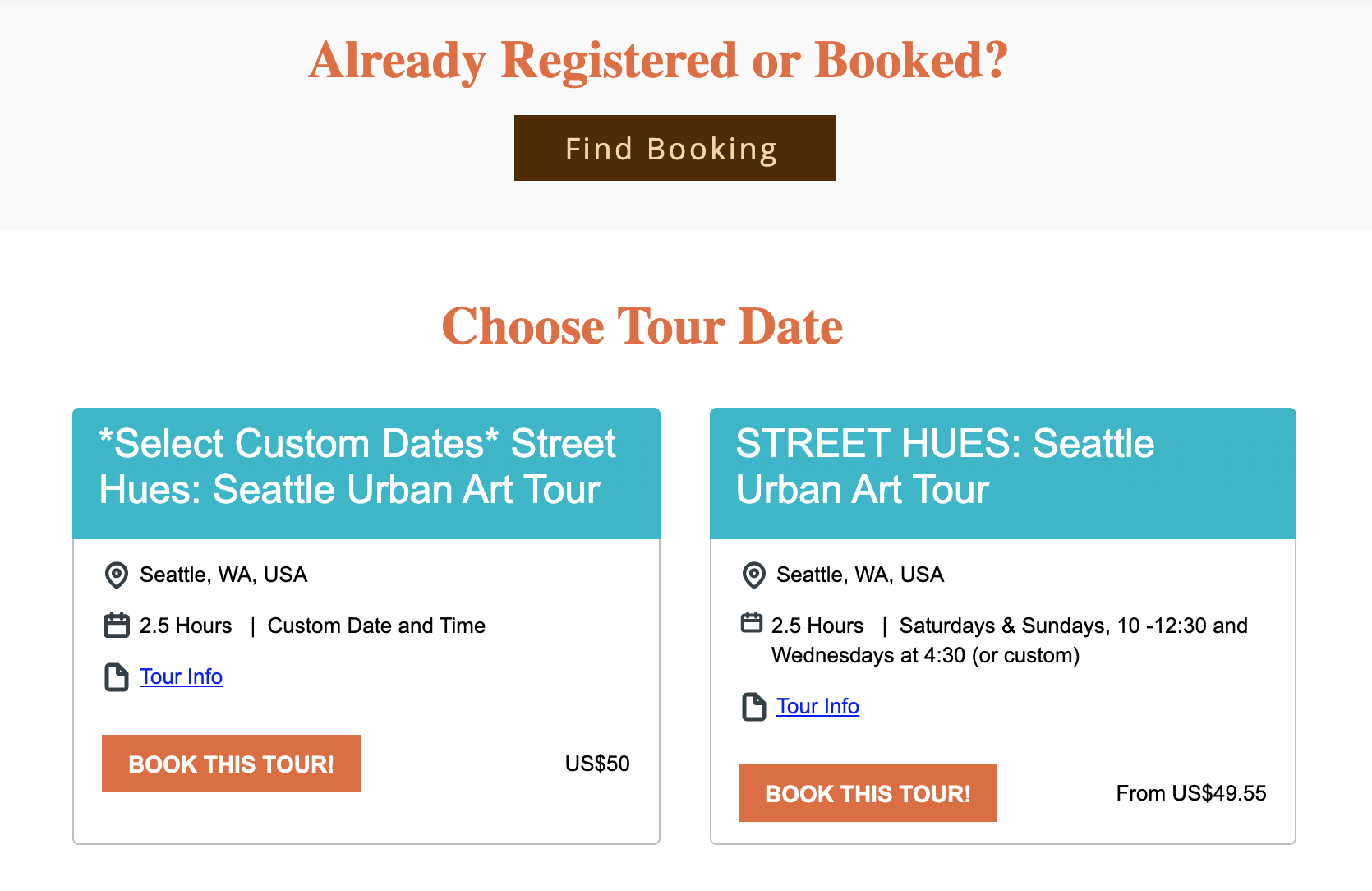
And this is what the default embed looked like:

Use customized Trip Card styles
- In this case, we used this CSS to accomplish our goal.
- Your CSS will vary depending on the stylesheets on your website.
- Be sure to include this in the HTML section when referencing the YouLi embed code.
CAUTION: You may will also need media queries. Be sure to check your mobile version.
<p>This is what the final style looked like
<script src="https://trips.globalfamilytravels.com/embeds/script/trips/global-family-travels/?view=card&style=detailed&tags=street%20art"></script>
</p>
<style>
.trip-card-details, .trip-card-wrapper.detailed h3 {
font-family: arial;
}
.trip-card-banner-image {
height: 80px;
}
.trip-card-banner-image img {
display: none;
visibility: hidden;
}
.trip-card-details {
height: 160px;
}
.trip-card-details-description {
display: none;
visibility: hidden;
}
.trip-card-details-footer {
position: relative;
top: -70px;
}
.trip-card-wrapper.detailed .trip-card-banner-image .gradient-overlay {
background-image: linear-gradient(to bottom,rgba(54,182,201,1),rgba(54,182,201,1))
}
@media (max-width: 767px) {
.trip-card-banner-image {
height: 100px;
}
.trip-card-wrapper.detailed h3 {
font-family: arial;
/* display: inline-block; */
margin: 10px 8px;
/* font-size: 18px !important; */
}
.trip-card-details-footer {
position: relative;
top: -10px !important;
}
.trip-card-details{
height: auto;
}
}
</style>
- In this example, we also added a link to the "Find My Trip" feature for people looking for an existing booking. That was not done in CSS, it was done in the WYSIWIG web editor.
- Visit Global Family Travel's website for a live example
Advanced customization ideas
Want to change each card based on the trip?- You can target individual TRIPS using the "data-youli-trip-id" attribute. You'll need to use the gettrip API to list out all your TripIDs or save it from YouLi webhooks when a traveler registers or books. Then you can show your authenticated users personalized embeds like Solo Female Traveler does.
<div class="trip-card-col" data-youli-trip-id="[tripid]">
- Want to add a branding element? Check out how Adventure Outloud made their embed fit their website branding.

- With the right Developer, you can even implement filters and searches on the embedded content like this example from Pristine Trails
- Don't have your own Developer? Contact YouLi Support to purchase website integration support.
Need more help?
Reach out to the YouLi Support Team via the chat box at the bottom of your screen or submit a Support Ticket request. If you need more advanced support, schedule a 1:1 Consulting session with one of our experts, and we will walk through Traveler flow options & best practices.