Embedded Trip Card Styles
Learn how to add more visibility, stronger call to action, and extra SEO points to promote your public group trips. YouLi allows Public Listed Trips to be embedded on any website!
NOTE: This help article specifically discusses the different Trip Card styles. In order for these Trip Cards to be visible on your website, you'll need to learn more about integrating YouLi Trips with your website.
There are two Trip Card Style options
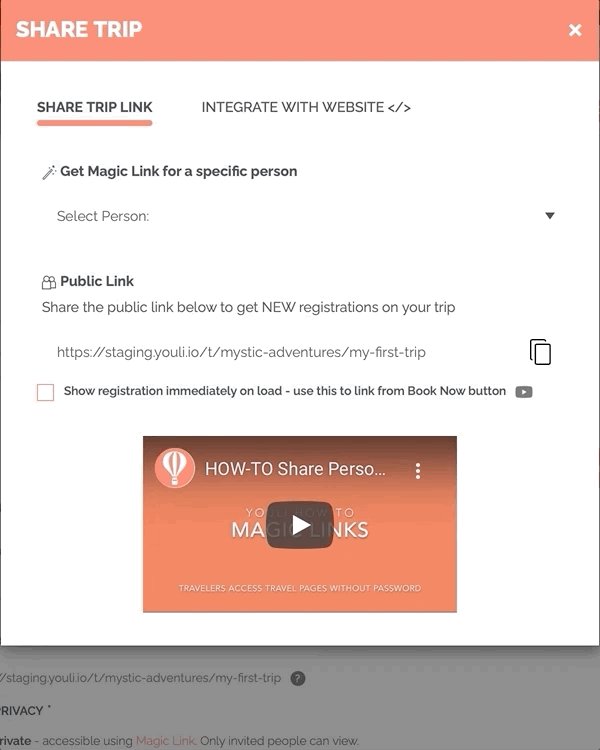
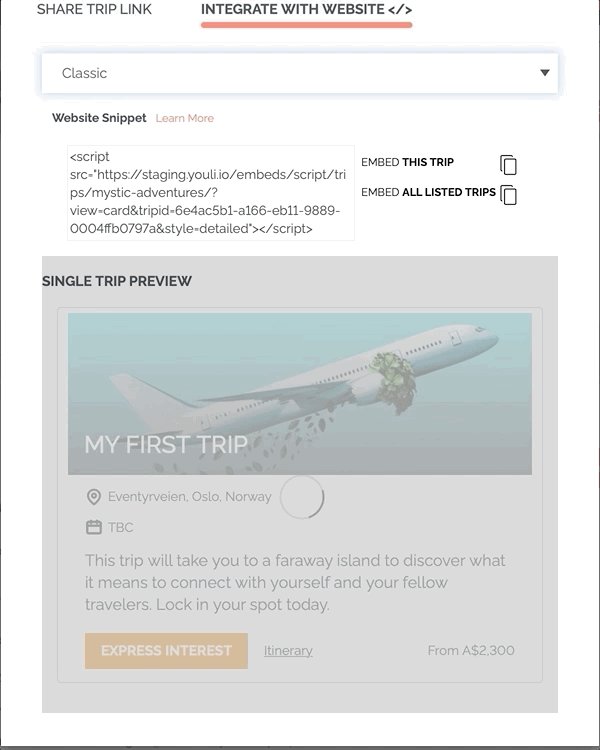
Under the INTEGRATE WITH WEBSITE section of the SHARE TRIP popup, you can select your base style:
-
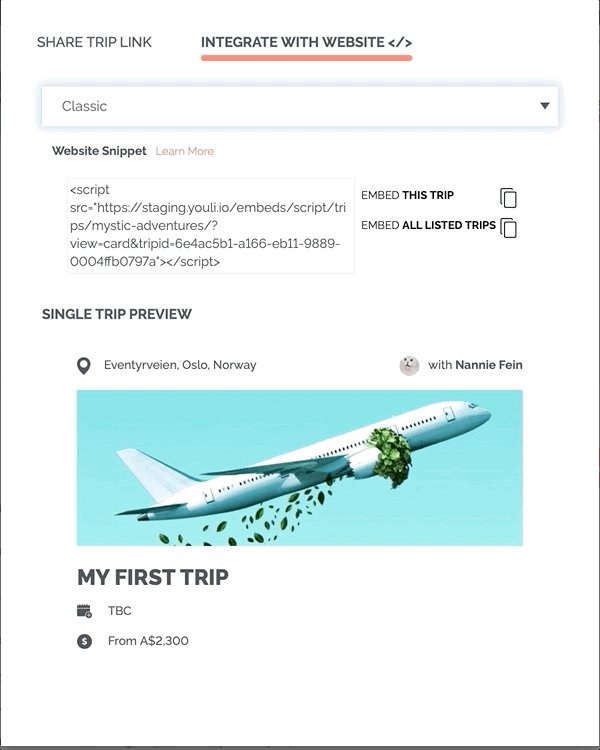
Classic - The original design includes
- TRIP LOCATION above the banner image
- NAME of the Trip Owner with their avatar image in the upper right
- Banner image (resized)
- Clickable to take the Traveler to the TRIP PAGE
- TRIP NAME below the image
- TRIP DATES + TRIP DURATION on one line
- TRIP PRICE
-
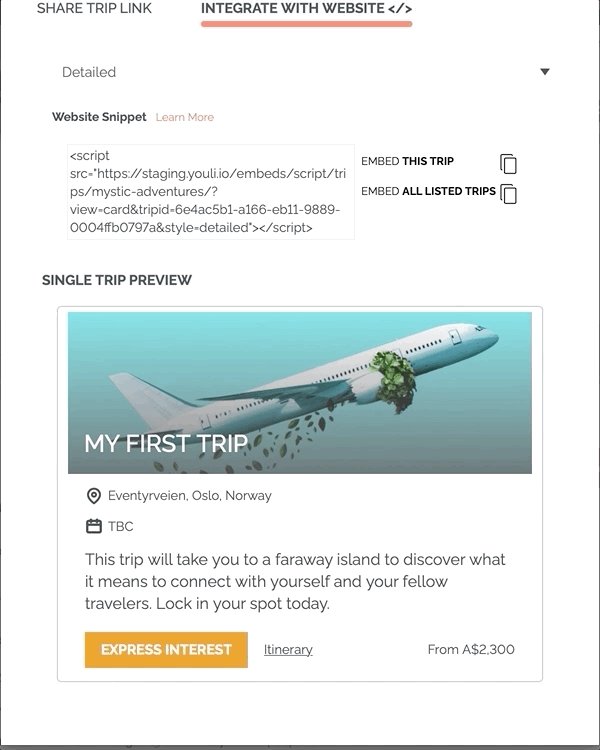
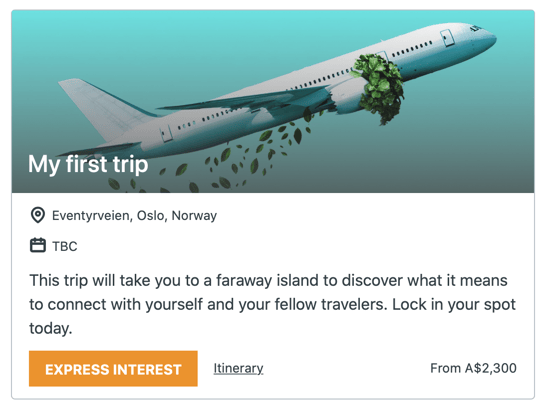
Detailed - Designed in 2021 to include more information
-
Banner image (resized)
- Mask applied to make TRIP NAME more visible
- Clickable to take the Traveler to the TRIP PAGE
- TRIP NAME overplayed on the image
- TRIP LOCATION below the banner image
- TRIP DATES + TRIP DURATION on one line
- Trip Share Summary
- CALL TO ACTION button
- Clickable to take the Traveler to the TRIP PAGE
- Color is set by the Trip Owner's BRAND COLOR
- Link to ITINERARY if visible
- Clickable to take the Traveler to the ITINERARY section of the TRIP PAGE
- TRIP PRICE
-
PRO + Website - Trip Card Styles
If your website is hosted by YouLi as a YouLi PRO + Website, then the embedded TRIPS will show using the Detailed style.

Advanced Configuration Options
- The code to embed your trips onto your website looks a bit like this:
<script src="https://youli.io/embeds/script/trips/mystic-adventures/?view=card&style=detailed"></script>
- If you are comfortable editing this code, you can adjust it to add a few advanced configuration options.
CAUTION: These are examples, do not use these snippets. Get the code from your Trip, as shown in this help article.
Change the "call to action" for the Register Button
Add the parameter:
- Name = ctatext
- Value = URL encoded string to be displayed on the button
- If not provided: defaults to the Yes button label set on the Trip
<script src="https://youli.io/embeds/script/trips/mystic-adventures/?view=card&style=detailed&ctatext=BOOK%20NOW"></script>
Change the text for the Itinerary link
Add the parameter:
- Name =itineraryLabel
- Value = URL encoded string to be displayed as the clickable text for the Itinerary
- If not provided: defaults to the Itinerary menu label set on the Trip
<script src="https://youli.io/embeds/script/trips/mystic-adventures/?view=card&style=detailed&itineraryLabel=View%20Details"></script>
Change the style of the card
Add the parameter:
- Name =style
- Value = URL encoded string to select the display style
- If not provided: defaults to the "classic" style
<script src="https://youli.io/embeds/script/trips/mystic-adventures/?view=card&style=detailed"></script>
Need to go further? Use CSS
With the right skills you can modify the styles even further. See this help article to learn How-to: Customize The Trip Cards on YouLi Embed.
Need more help?
For more tips on pre-trip customer support join the YouLi community of travel professionals with monthly LIVE webinars and Q&A sessions.